
 微信web开发者工具官方最新版是一个非常强大的微信开发工具, 微信web开发者工具官方最新版的推出对于广大自由程序开发人员无疑是一个福音,有了这个平台开发人员就可以非常方便的测试自己的产品了。
微信web开发者工具官方最新版是一个非常强大的微信开发工具, 微信web开发者工具官方最新版的推出对于广大自由程序开发人员无疑是一个福音,有了这个平台开发人员就可以非常方便的测试自己的产品了。

| 相关软件 | 软件说明 | 下载地址 |
|---|---|---|
| Matlab |
中文版 |
查看 |
| CherryTree | 官方版 | 查看 |
| VS2015 | 软件开发 | 查看 |
| 啊哈编程 |
官方版 |
查看 |
| PyCharm | 语言编程 | 查看 |
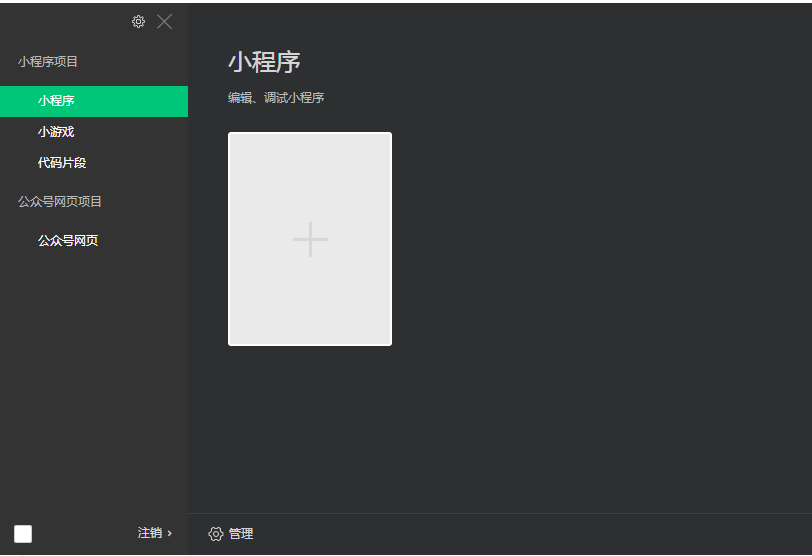
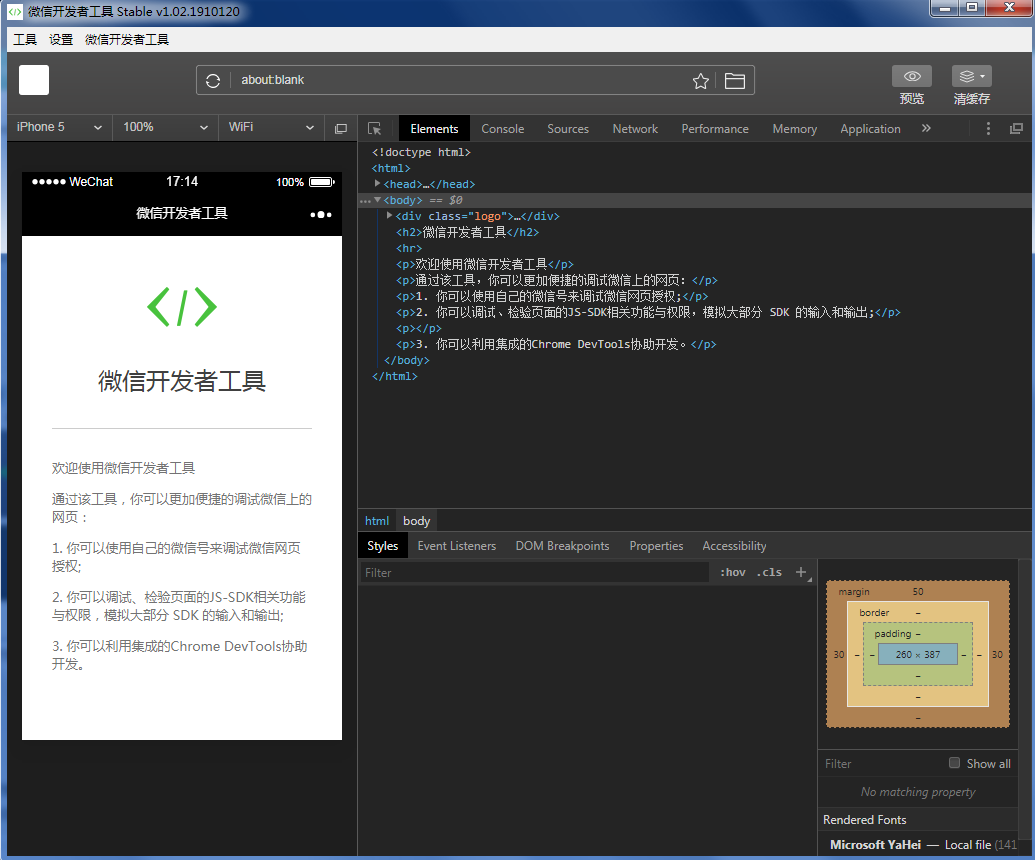
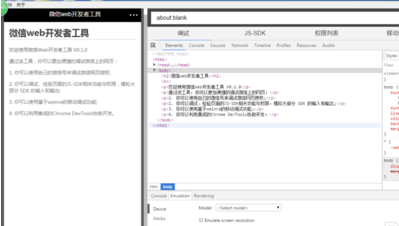
顶部菜单栏是刷新、后退、选中地址栏等动作的统一入口,以及微信客户端版本的模拟设置页。左侧是微信的 webview 模拟器,可以直接操作网页,模拟用户真实行为。右侧上方是地址栏,用于输入待调试的页面链接,以及清除缓存按钮。右侧下方是相关的请求和返回结果,以及调试界面和登录按钮。
1.使用真实用户身份,调试微信网页授权。
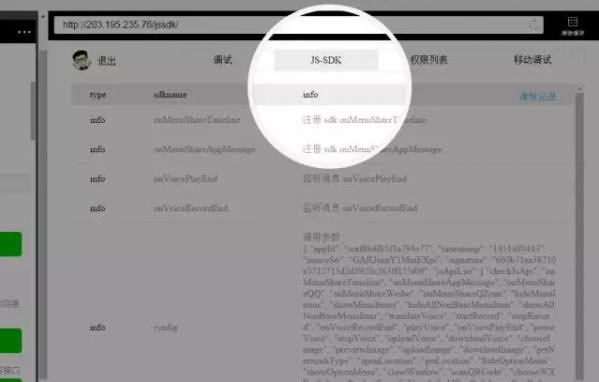
2.校验页面的JSSDK权限,以及模拟大部分SDK的输入和输出。
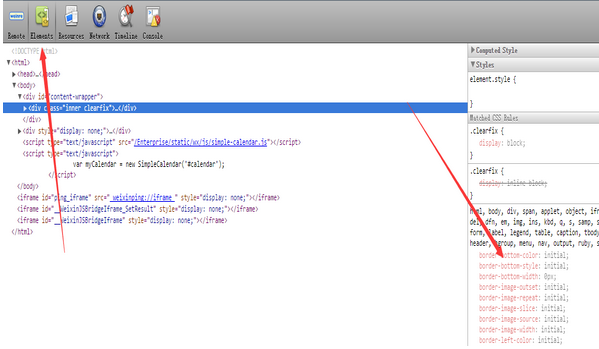
3.利用集成的Chrome DevTools和基本的移动调试模块,协助开发。

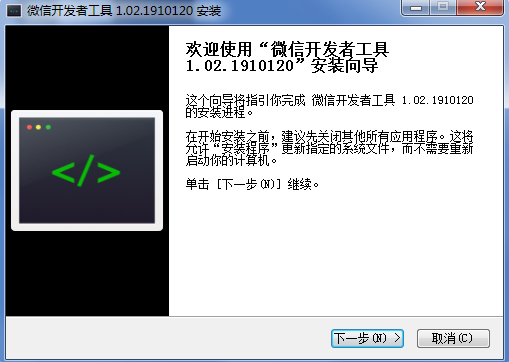
1、首先在该页选任意地址将微信web开发者工具软件包下载至本地并解压安装。如下:

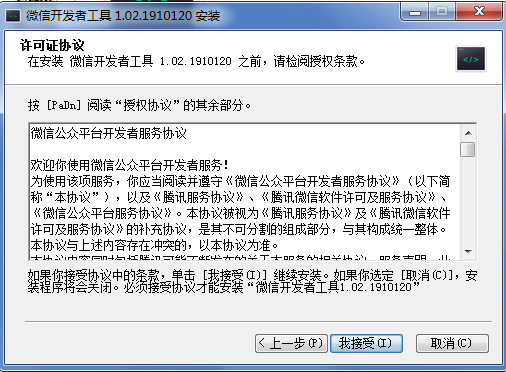
2、阅读授权协议,阅读后单击【我接受】

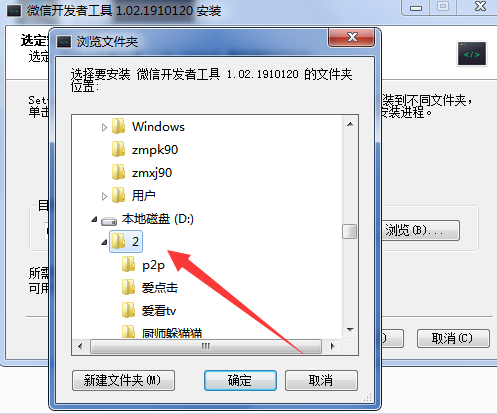
3、点击浏览选择安装位置,建议安装在D盘中

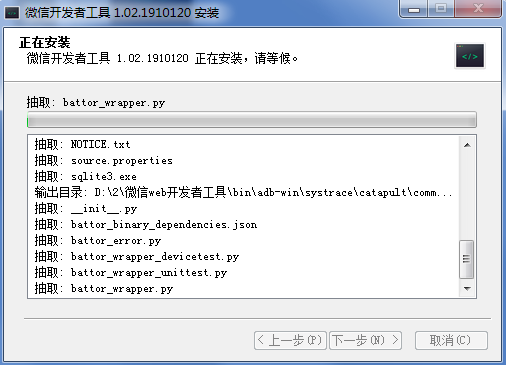
4、等待微信web开发者工具配置完毕。

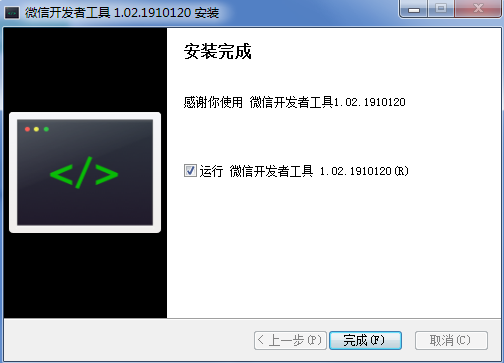
5、最后,微信web开发者工具安装完成,单击【完成】开始体验。

6、最后,打开微信web开发者工具效果如下:

微信web开发者工具怎么用?
1.登录微信公众号,进入微信web开发者工具,绑定个人微信号。


2.通过个人微信号,登录微信web开发者工具。


3.从微信公众号复制链接到地址栏,大功告成。

4.然后是需要移动调试,登陆开发工具,随意打开一个公众号的页面,复制链接放在开发工具的地址栏,现在基本上就可以在电脑上面进行调试了。

5.先选择Android设备调试--普通调试。

6.只要按照他的提示--调试步骤设置手机就可以,手机代理设置如图所示:

7.手机设置完毕代理以后,点击开发者工具页面中的开始调试就可以。


微信web开发者工具如何设置开发人员?
1.登录微信公众平台,“开发-开发者工具”
2.会展示已有的开发者列表,选择“绑定开发者微信号”

3.输入已关注用户的微信号或QQ号、手机号等,“邀请绑定”
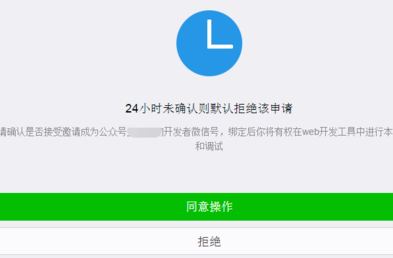
4.收到通知

5.同意绑定

6.绑定成功,微信公众平台收到提醒
A 新增 对常见错误增加社区指引
A 新增 app.json 支持 displayMode 字段
A 新增 多端模式下,支持编译资源分包
A 新增 配置文件支持可视化编辑
A 新增 多端项目 Android 支持配置图标和扩展模块
A 新增 Skyline 渲染模式支持 WXSS 安全区域变量
A 新增 iOS 原生成名直接配置打开VConsole,且支持可视化配置
A 新增 骨架屏生成设置支持 outline 设置项
A 新增 预览和构建等操作增加显示官方群二维码
A 新增 开发者工具上传增加快速预览的入口
A 新增 支持 多端App Debug/Release/HotReload模式切换
A 新增 iOS 支持可视化配置应用图标、名称和拓展模块等信息
A 新增 支持多端SDK版本检查和更新提醒
A 新增 插件开发模式下点击信息栏里的页面路径支持跳转到插件页面的文件中
A 新增 安全配置自动化测试打开工具时是否默认信任项目
U 优化 Skyline 调试提示
U 优化 当致命错误导致模拟器无法启动时,模拟器区域应该显示错误
U 优化 录制回放真机回放支持切换到真机调试2.0模式
U 优化 提示过大的 GIF 图片可能导致耗电过多的问题
U 优化 多端模式切换小程序模式的提示增加不再提醒勾选框
F 修复 小游戏项目创建 video 后快速销毁,会导致模拟器卡住的问题
F 修复多开窗口无法设置 websocket header 的问题
F 修复 自动化端口提示错误的问题
F 修复 mac13 编写代码崩溃问题
F 修复 macOS 版本的其他项目窗口全屏时窗口图标异常的问题
F 修复 真机调试报错 invalid request 的问题
F 修复 win 安卓真机找不到已连接的设备
F 修复 cli 上传失败问题
F 修复 模拟器弹出时, 拖动选择时异常的问题
F 修复 skyline 渲染模式中,手势返回导致的问题
F 修复 项目中 store 文件夹里的图片无法加载的问题
F 修复 调试器 performance 面板执行结果空白的问题
F 修复 多端模式下无法终止模拟器的问题
F 修复 工具 windows 版本偶现修改页面 js 文件没有生效的问题
F 修复 小程序模式有时候首次打开工具报找不到app.json
F 修复 工具 nightly 版本切换编译选项不生效的问题
F 修复 app.json 有错的情况下,打开项目点击编译无效,且没有提示
F 修复 picker在日期field=month的情况下,在工具表现错误。
F 修复 工具栏从只显示图标切换到显示图标和标题时,并没有生效的问题
F 修复 云开发控制台无法下载发票的问题
F 修复 cli bigPackageSizeSupport 的配置不生效
F 修复 windows中资源路径获取错误的问题
F 修复 win 版工具小程序模拟器访问项目内资源时提示 no permission 的问题
F 修复 app.json static配置修改后得重打开项目窗口编译资源包才能生效
F 修复 小程序模式条件编译报找不到页面
F 修复 多端模式下添加登陆页面的问题
F 修复 构建代码包packOptions会重复添加的miniapp目录过滤规则
F 修复 构建资源包无论选哪种都按照模拟器类型打包了
F 修复 切换 appid 时多端项目信息错误的问题
F 修复 窗口缩小时点击工具栏更多选项时出现的选项为 ? 的问题
F 修复 wx.chooseVideo 报 MEDIA_ELEMENT_ERROR 的问题
F 修复 packOptions.ignore 中有 .html 后缀时,模拟器无法正常运行的问题
F 修复 开启条件编译后,重命名的文件没有被打包上传的Bug
F 修复 工具 Skyline 渲染模式中 Picker 组件无响应的问题
F 修复 未提供 custom-tab-bar 组件导致报错的情况
F 修复 稳定版工具 M1 版本检查更新或者回退版本会下载到到 intel 架构版本的问题
F 修复 小程序切换 appid 时 project.miniapp.json 的 miniModuleId 没有修改
F 修复 cli close 无法关闭项目的问题
F 修复 多端模式拉取基础库失败问题
F 修复 主包和分包同时存在插件时,跳转分包里的插件页面时异常的问题
F 修复 windows 平台 Skyline 渲染模式加载背景图导致的 crash 问题
F 修复 mpflow 项目 重新构建后代码内容未生效的 bug
F 修复 没有页面JSON文件的情况下,开着lazyCodeLoading会失败的问题
F 修复 stat USER_DATA_PATH 找不到目录问题
F 修复 微搭项目首次打开模拟器可能报错问题
F 修复 部分项目切换多端模式失败的问题
F 修复 wx.redirectTo 可以跳转 tabBar 页面的问题
F 修复 真机调试 1.0 setStorage 后读取不到的问题 反馈详情
F 修复 切换到全屏窗口该窗口会退出全屏的问题