

微信开发者工具是一款很实用的微信调试工具。微信开发者工具不仅能模拟微信客户端,还能在电脑上调试制作网页。微信开发者工具页面清晰明了,使用方便快捷,可以帮助开发者更方便、更安全地开发和调试基于微信的网页。

微信web开发者工具怎么用?
1.登录微信公众号,进入微信web开发者工具,绑定个人微信号。
2.通过个人微信号,登录微信web开发者工具。
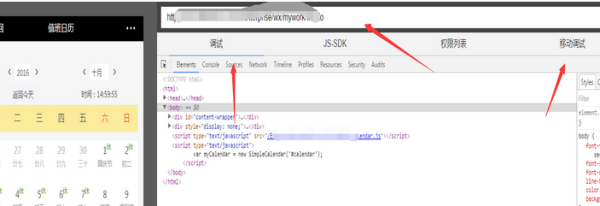
3.从微信公众号复制链接到地址栏,大功告成。
4.然后是需要移动调试,登陆开发工具,随意打开一个公众号的页面,复制链接放在开发工具的地址栏,现在基本上就可以在电脑上面进行调试了。

5.先选择Android设备调试--普通调试。
6.只要按照他的提示--调试步骤设置手机就可以,手机代理设置如图所示:
7.手机设置完毕代理以后,点击开发者工具页面中的开始调试就可以。

1、检测模拟
检测JS-SDK权限,模拟SDK,使用weinre移动调试。
2、模拟用户真实行为
刷新、后退、选中等动作统一入口,直接webview模拟器操作网页。
3、调试编辑器
调试界面和登录按钮,发现有bug查看日志是否出错。
4、工具和设置栏
工具栏有编译,刷新,编译配置,前后台切换,清除缓存等功能
设置栏有外观,编辑,代理,通知等功能
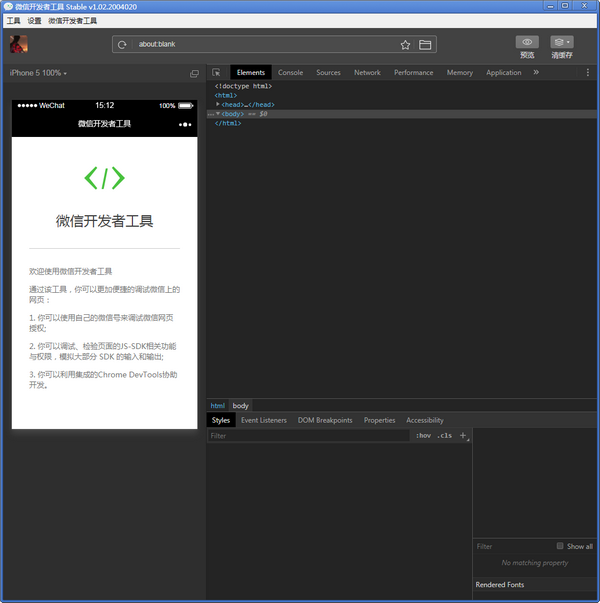
一、下载安装微信开发者工具并打开软件。
二、打开软件后使用微信扫描登录,根据操作提示一步步安装。
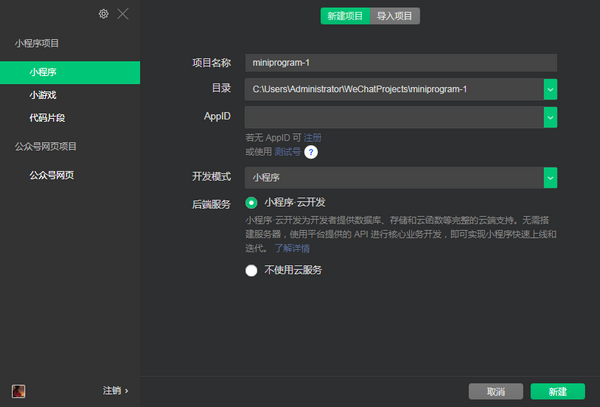
三、按照自己的需求可以在小程序、小游戏点击新建或者导入项目制作新的程序。

四、选择公众号网页功能可以对公众号进行WEB进行功能调试。

一、微信开发者工具是干嘛的?
微信开发者工作是微信官方提供的针对微信小程序的开发工具,集中了开发,调试,预览,上传等功能。
二、微信开发者工具怎么导入图片?
点击“+”号,创建一个新的目录,右键点击新建的目录,选择“硬盘打开”,在目录对应的本机文件夹中,添加图片资源就可以了。
三、微信开发者工具代码怎么写?
用户可以根据需要查找相关的教程。
A 新增 对常见错误增加社区指引
A 新增 app.json 支持 displayMode 字段
A 新增 多端模式下,支持编译资源分包
A 新增 配置文件支持可视化编辑
A 新增 多端项目 Android 支持配置图标和扩展模块
A 新增 Skyline 渲染模式支持 WXSS 安全区域变量
A 新增 iOS 原生成名直接配置打开VConsole,且支持可视化配置
A 新增 骨架屏生成设置支持 outline 设置项
A 新增 预览和构建等操作增加显示官方群二维码
A 新增 开发者工具上传增加快速预览的入口
A 新增 支持 多端App Debug/Release/HotReload模式切换
A 新增 iOS 支持可视化配置应用图标、名称和拓展模块等信息
A 新增 支持多端SDK版本检查和更新提醒
A 新增 插件开发模式下点击信息栏里的页面路径支持跳转到插件页面的文件中
A 新增 安全配置自动化测试打开工具时是否默认信任项目
U 优化 Skyline 调试提示
U 优化 当致命错误导致模拟器无法启动时,模拟器区域应该显示错误
U 优化 录制回放真机回放支持切换到真机调试2.0模式
U 优化 提示过大的 GIF 图片可能导致耗电过多的问题
U 优化 多端模式切换小程序模式的提示增加不再提醒勾选框
F 修复 小游戏项目创建 video 后快速销毁,会导致模拟器卡住的问题
F 修复多开窗口无法设置 websocket header 的问题
F 修复 自动化端口提示错误的问题
F 修复 mac13 编写代码崩溃问题
F 修复 macOS 版本的其他项目窗口全屏时窗口图标异常的问题
F 修复 真机调试报错 invalid request 的问题
F 修复 win 安卓真机找不到已连接的设备
F 修复 cli 上传失败问题
F 修复 模拟器弹出时, 拖动选择时异常的问题
F 修复 skyline 渲染模式中,手势返回导致的问题
F 修复 项目中 store 文件夹里的图片无法加载的问题
F 修复 调试器 performance 面板执行结果空白的问题
F 修复 多端模式下无法终止模拟器的问题
F 修复 工具 windows 版本偶现修改页面 js 文件没有生效的问题
F 修复 小程序模式有时候首次打开工具报找不到app.json
F 修复 工具 nightly 版本切换编译选项不生效的问题
F 修复 app.json 有错的情况下,打开项目点击编译无效,且没有提示
F 修复 picker在日期field=month的情况下,在工具表现错误。
F 修复 工具栏从只显示图标切换到显示图标和标题时,并没有生效的问题
F 修复 云开发控制台无法下载发票的问题
F 修复 cli bigPackageSizeSupport 的配置不生效
F 修复 windows中资源路径获取错误的问题
F 修复 win 版工具小程序模拟器访问项目内资源时提示 no permission 的问题
F 修复 app.json static配置修改后得重打开项目窗口编译资源包才能生效
F 修复 小程序模式条件编译报找不到页面
F 修复 多端模式下添加登陆页面的问题
F 修复 构建代码包packOptions会重复添加的miniapp目录过滤规则
F 修复 构建资源包无论选哪种都按照模拟器类型打包了
F 修复 切换 appid 时多端项目信息错误的问题
F 修复 窗口缩小时点击工具栏更多选项时出现的选项为 ? 的问题
F 修复 wx.chooseVideo 报 MEDIA_ELEMENT_ERROR 的问题
F 修复 packOptions.ignore 中有 .html 后缀时,模拟器无法正常运行的问题
F 修复 开启条件编译后,重命名的文件没有被打包上传的Bug
F 修复 工具 Skyline 渲染模式中 Picker 组件无响应的问题
F 修复 未提供 custom-tab-bar 组件导致报错的情况
F 修复 稳定版工具 M1 版本检查更新或者回退版本会下载到到 intel 架构版本的问题
F 修复 小程序切换 appid 时 project.miniapp.json 的 miniModuleId 没有修改
F 修复 cli close 无法关闭项目的问题
F 修复 多端模式拉取基础库失败问题
F 修复 主包和分包同时存在插件时,跳转分包里的插件页面时异常的问题
F 修复 windows 平台 Skyline 渲染模式加载背景图导致的 crash 问题
F 修复 mpflow 项目 重新构建后代码内容未生效的 bug
F 修复 没有页面JSON文件的情况下,开着lazyCodeLoading会失败的问题
F 修复 stat USER_DATA_PATH 找不到目录问题
F 修复 微搭项目首次打开模拟器可能报错问题
F 修复 部分项目切换多端模式失败的问题
F 修复 wx.redirectTo 可以跳转 tabBar 页面的问题
F 修复 真机调试 1.0 setStorage 后读取不到的问题 反馈详情
F 修复 切换到全屏窗口该窗口会退出全屏的问题